Qiitaに記事を投稿しました!
→記事リンク
続きには簡潔に結論を書いています。
概要
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>サンプルアプリ</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN" crossorigin="anonymous">
<style>
.row div {
border: 1px solid lightblue;
text-align: center;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-xs-4">xs4</div>
<div class="col-xs-4">xs4</div>
<div class="col-xs-4">xs4</div>
</div>
<div class="row">
<div class="col-sm-4">sm4</div>
<div class="col-sm-4">sm4</div>
<div class="col-sm-4">sm4</div>
</div>
<div class="row">
<div class="col-md-4">md4</div>
<div class="col-md-4">md4</div>
<div class="col-md-4">md4</div>
</div>
<div class="row">
<div class="col-lg-4">lg4</div>
<div class="col-lg-4">lg4</div>
<div class="col-lg-4">lg4</div>
</div>
</div>
</body>
</html>
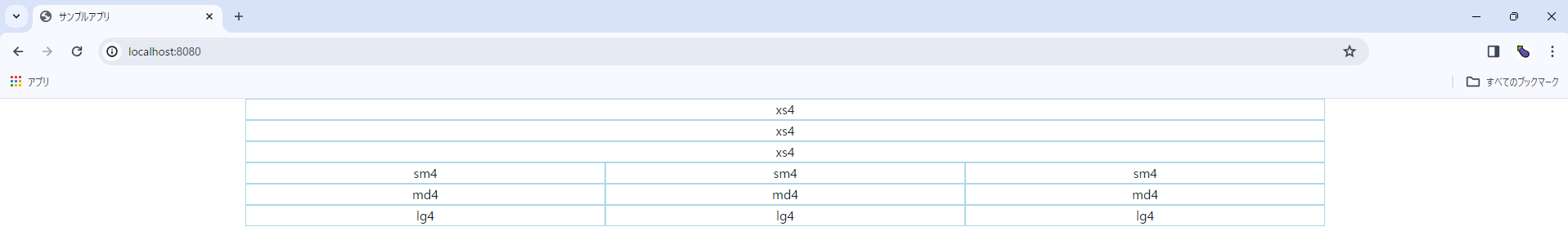
なんでxs-4だけ縦積みになるんだろう?
結論
Bootstrap4以降からはクラス名の書き方が変わり col-xs-4 ではなく col-4 となったため。
<div class="col-4">xs4</div>とするのが正解。